Introduction
In this tutorial, we are going to learn about how to display images in monochrome OLED displays. Here We are only going to learn about the software part, to learn about interfacing OLED with Arduino click this link https://diyusthad.com/2019/02/interfacing-oled-128×64-i2c-with.html or watch below video tutorial.
Hardware Required
| Components | DIY Usthad | AliExpress | Amazon.com | Banggood | Utsource |
  Arduino UNO | |||||
  OLED Monochrome Display | |||||
  Bread Board | |||||
  Jumper wire |
Video
Converting Image to bitmap HEX code
To display an image in OLED display first We need to convert the image to HEX code, for that purpose We need to use a converter like image2cpp by javl Image2cpp
Step 1: Open Converter
Click on the image2cpp button and open the application in a new tab.


Step 2: Choose Image File
Click on choose files and choose the image file which you need to display in the OLED.


Step 3: Image Settings
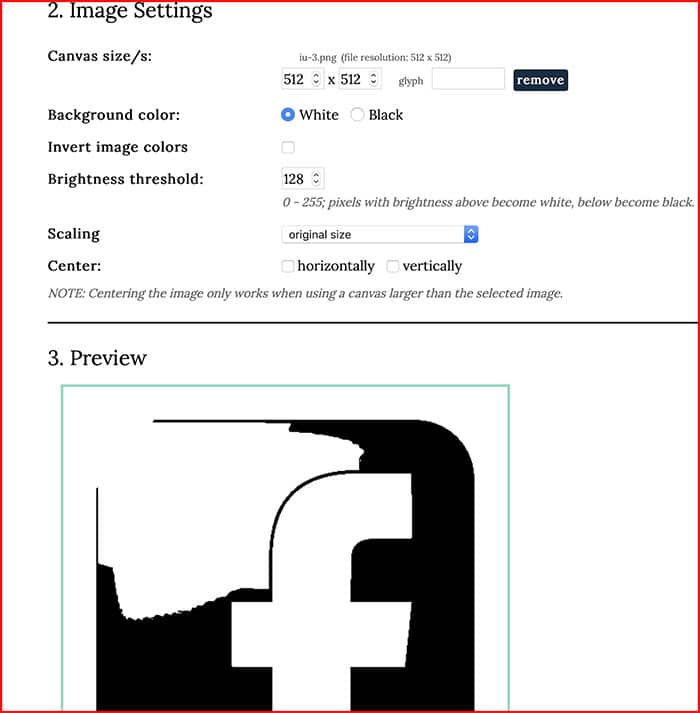
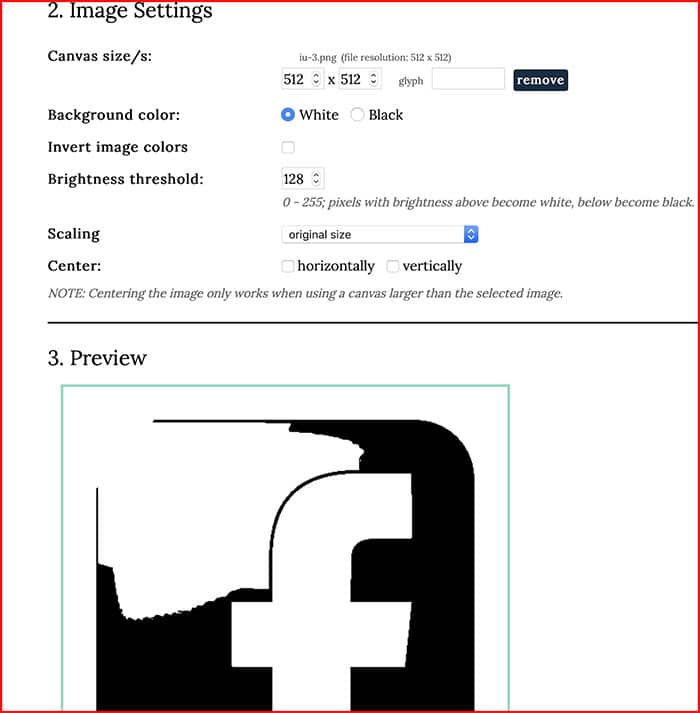
Below is the screenshot of the default settings when We open the facebook logo.


Here We need to change at least the canvas size, scaling, and brightness threshold to get a proper output in our OLED display.
Canvas Size: it is the size of our OLED display in my case its 128×64 is you are using any other OLED display then change the settings accordingly
Brightness Threshold: It is for adjusting the intensity with respect to the background, you can understand it correctly with using the application.
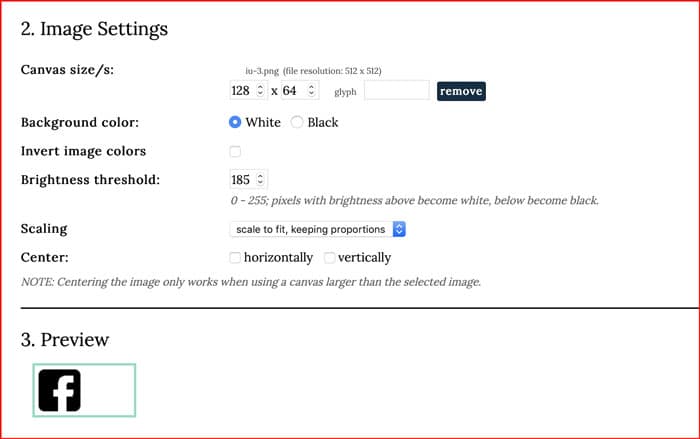
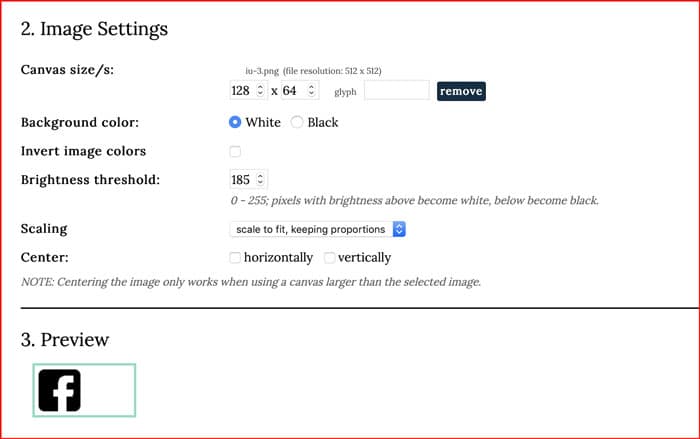
Scaling: It is for adjusting the image size with respect to the Canvas Size. Below is the screenshot after updating the settings.


Now We got our nice-looking Facebook logo, I have to change the canvas size to “128 x 64”, brightness threshold to “185”, scaling to “scale to fit, keeping proportion”. The other settings like center, background color and invert image colors are for tweaking, play with it to understand :).
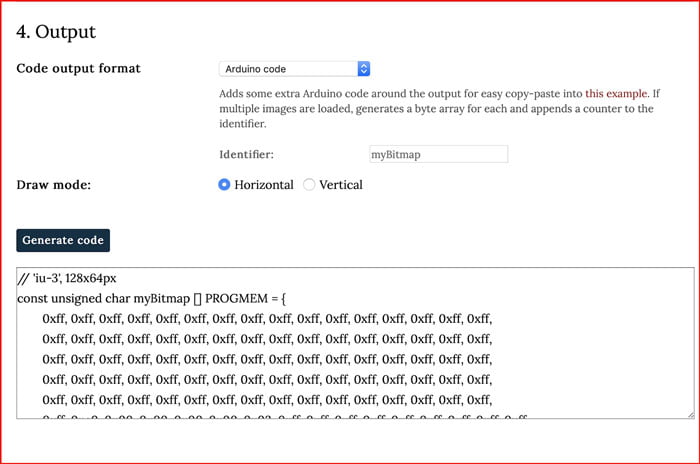
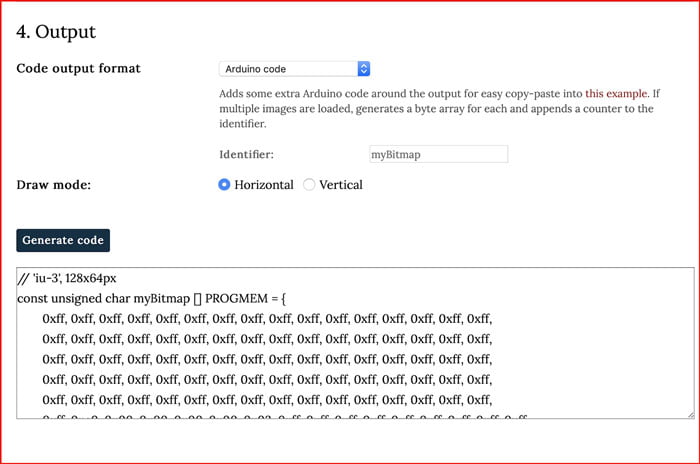
Step 4: Generate Code
From code output, formate dropdown menu selects the Arduino code and click on the Generate code button.


Now We have successfully generated the HEX code for our image, Let’s move to Arduino coding.
Code
Copy the code below to a new Arduino sketch
//www.diyusthad.com
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(128, 64, &Wire, OLED_RESET);
//Paste your bitmap here
void setup(){
display.begin(SSD1306_SWITCHCAPVCC, 0x3D); //or 0x3C
display.clearDisplay(); //for Clearing the display
display.drawBitmap(0, 0, myBitmap, 128, 64, WHITE); // display.drawBitmap(x position, y position, bitmap data, bitmap width, bitmap height, color)
display.display();
}
void loop() { }
Now copy the above-generated HEX code just above the void Setup() function in the Arduino code.so it will look like this


Now select the board and port from the tools menu and upload the code, that’s it now Our OLED will start displaying the image.
Note: If you don’t know to interface OLED with Arduino click here
To buy electronic components order from UTSOURCE

