In this article, I am going to introduce some open...
Read MoreThis Page will only works correctly on computer
More info (and credits) can be found in the Github repository. This is also where you can report any issues you might come across.
Credit
1. Select image
2. Image Settings
Only images file type are allowed
No files selected
0 - 255; pixels with brightness above become white, below become black.
NOTE: Centering the image only works when using a canvas larger than the selected image.
3. Preview
4. Output
Adds some extra Arduino code around the output for easy copy-paste into
this example.
If multiple images are loaded, generates a byte array for each and appends a counter to the identifier.
Adds some extra Arduino code around the output for easy copy-paste.
If multiple images are loaded, generates a single byte array.
Creates a
First ASCII character value is used only if a glyph identifier of length equal to 1 is not provided for each image. The value itself will be incremented by 1 for each glyph.
GFXbitmapFont formatted ouput. Used by a modified version of the Adafruit GFX library.
GitHub project and example here.
First ASCII character value is used only if a glyph identifier of length equal to 1 is not provided for each image. The value itself will be incremented by 1 for each glyph.
Want to make your own Smartwatch?
In this article I am introducing some products which will...
Read MoreBangle.js – open source JS and TensorFlow-driven smartwatch!
If you are searching for a smartwatch that can easily...
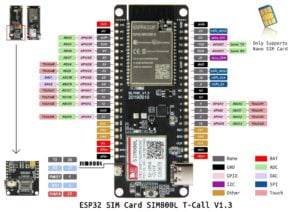
Read MoreTTGO T-Call V1.3 ESP32 Pinout
Pinout diagram of TTGO T-Call V1.3 ESP32 Wireless Module GPRS...
Read More